Overview
Humber College needed a centralized platform to streamline all event-related activities. The goal was to design a one-stop solution that served the needs of multiple stakeholders — including event organizers and attendees.
The platform would support key functions such as creating and managing events, attendee check-ins, and generating event performance reports.
The Opportunity
Our team was tasked with designing an event website for Humber College that would address the needs of both administrators and attendees.
At a high level, the platform needed to support event creation and modification, booking functionality, and a well-structured information architecture. The goal was to streamline the event management process for admins while providing a smooth, intuitive browsing and booking experience for attendees.
The Audience
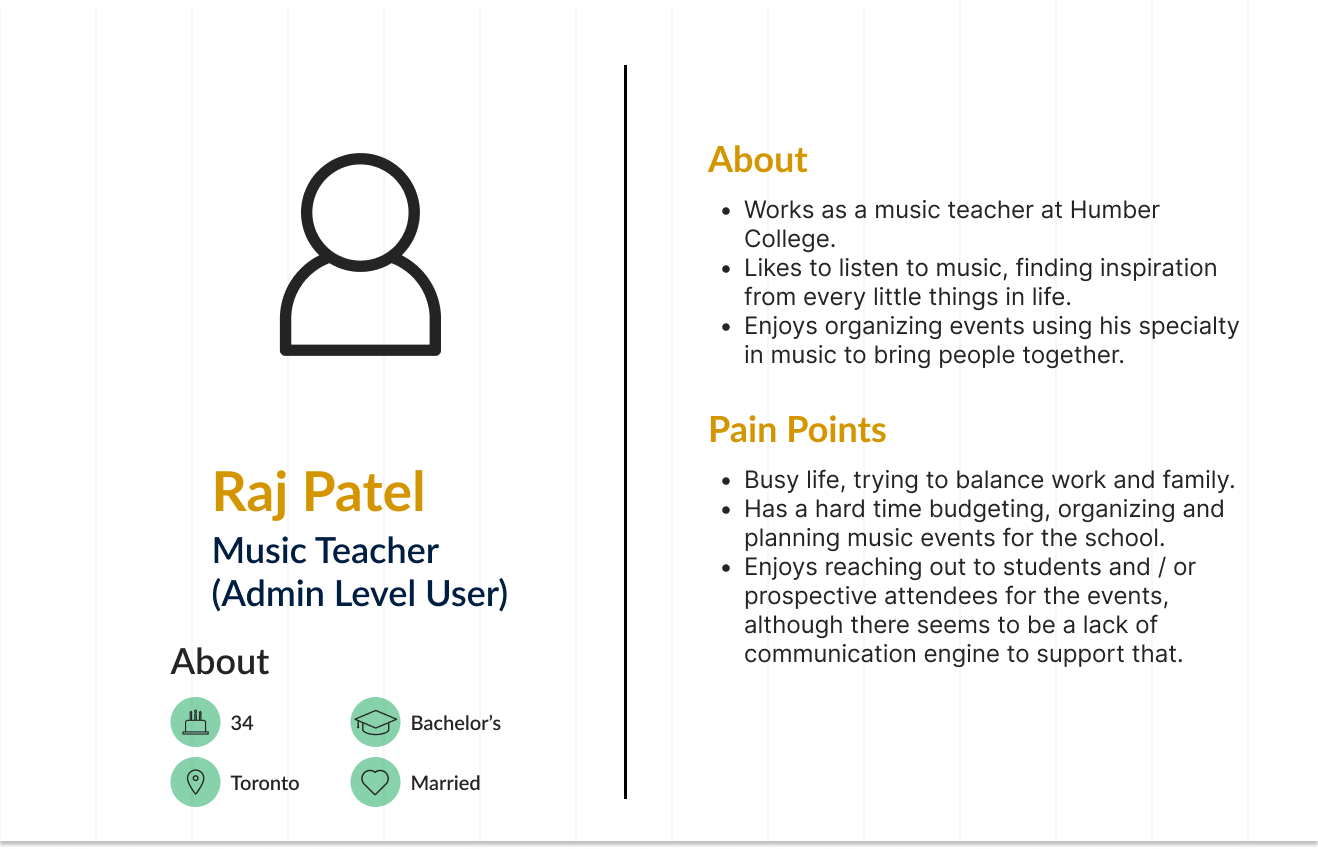
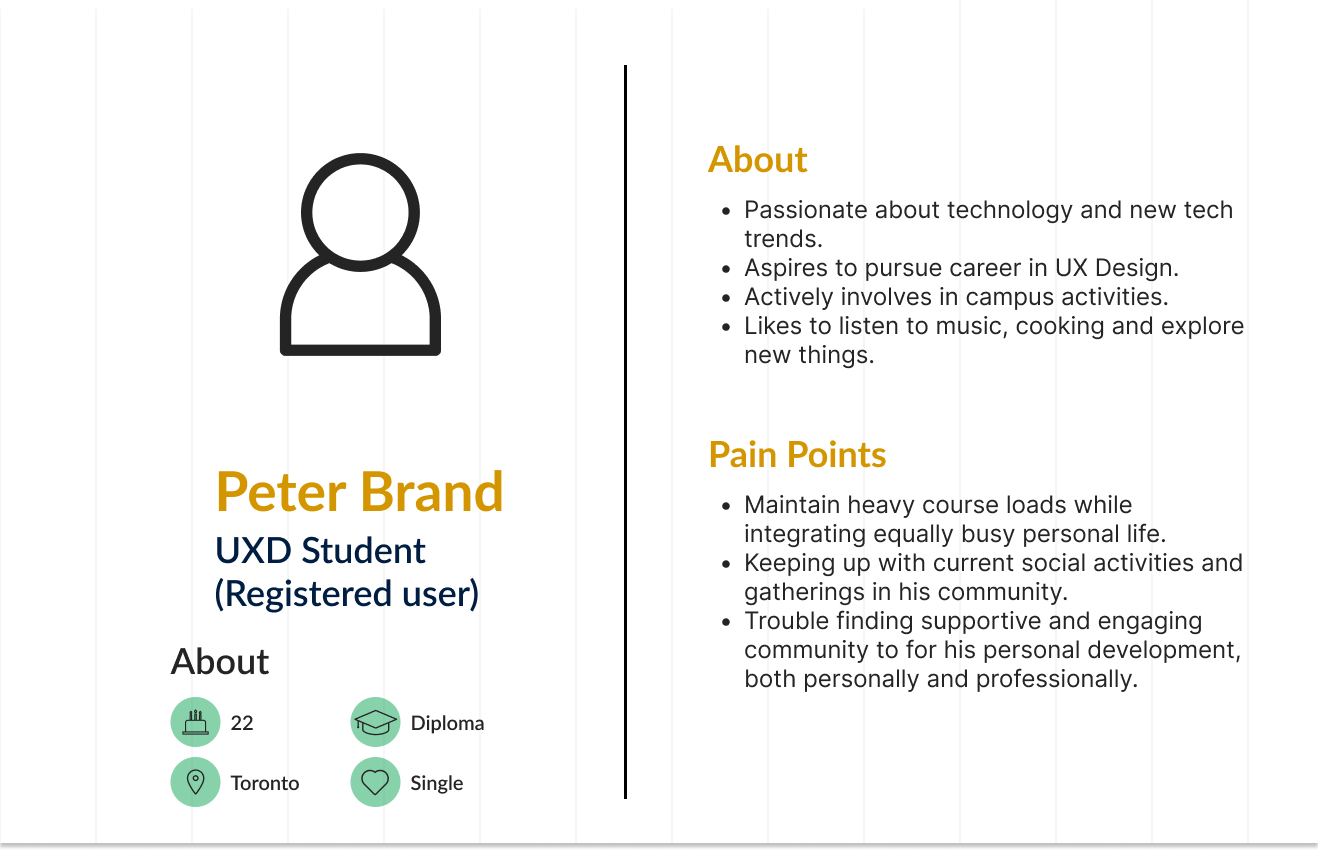
We developed three user personas for this project, with a primary focus on two key groups: event organizers and event attendees. Their goals, needs, and behaviors helped guide our design decisions throughout the project.
My Role
This project offered a unique opportunity to collaborate with a cross-disciplinary team, including web developers and content strategists. I served as the team lead, responsible for guiding the design direction, facilitating communication, and ensuring alignment across disciplines.
Scope and Constraints
The project had a broad scope, as we aimed to serve the needs of users on both sides of the event experience. One of our biggest challenges was prioritizing functionality — identifying which features were most essential given our limited timeline.
Another key challenge I faced was coordinating with developers, who approached problem-solving from a technical lens. This experience pushed me to adapt my communication style and collaborate more effectively across disciplines.
In the early stages, we identified our team’s identity and design style, came up with personas, user’s journey and site architecture.
Personas

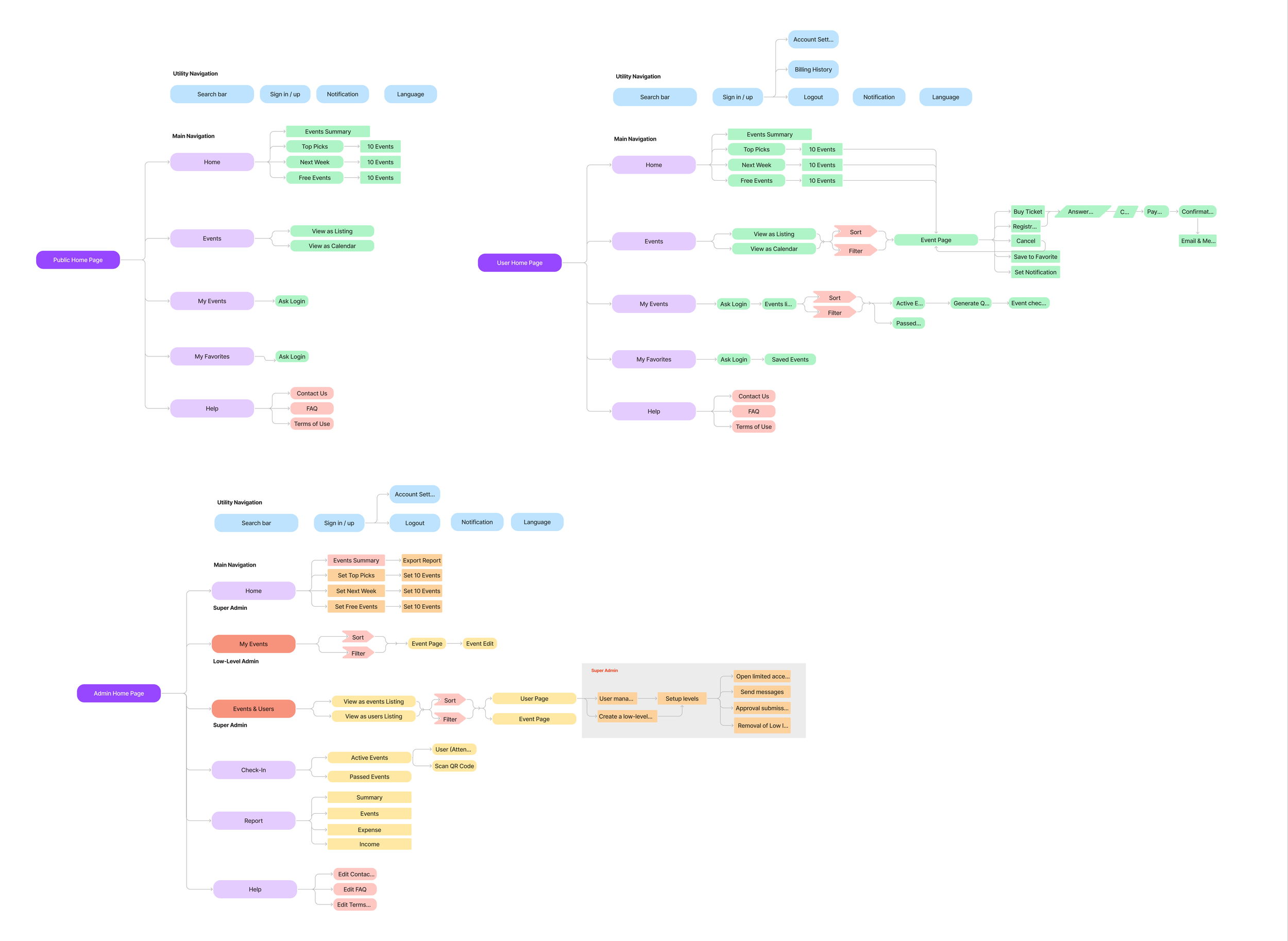
Site Architecture
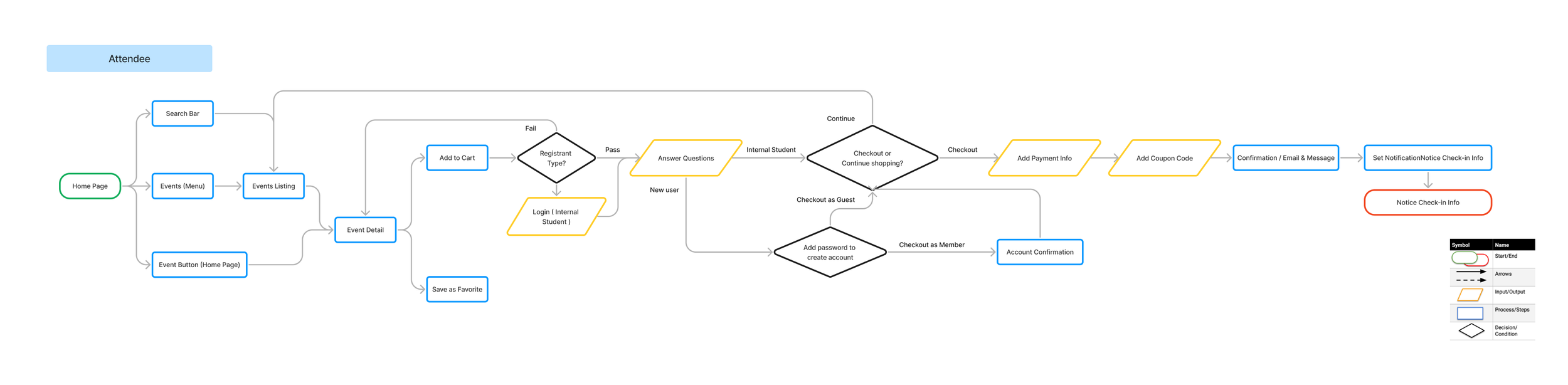
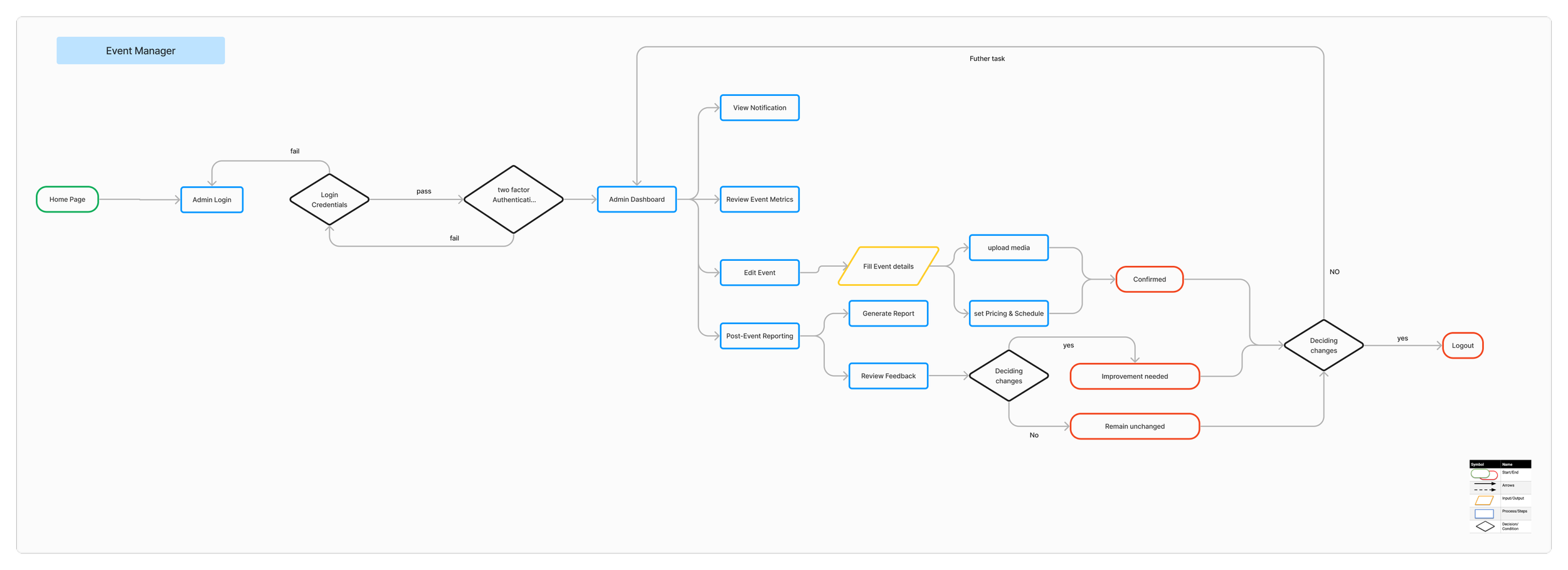
User Flows
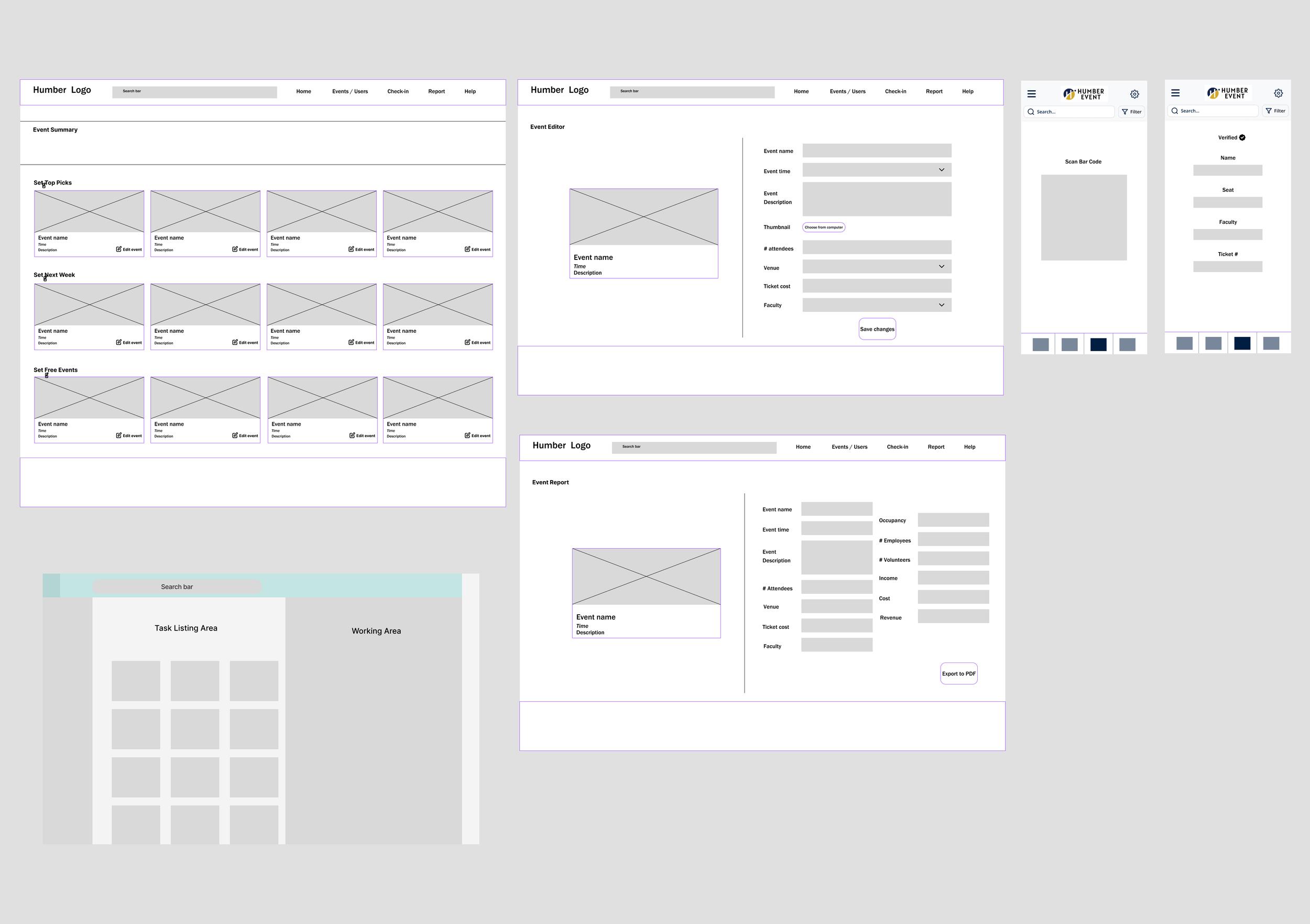
We proceeded to paper sketches to get an overall idea of how the site would look like, upon which we started working on our very first drafts on Figma.
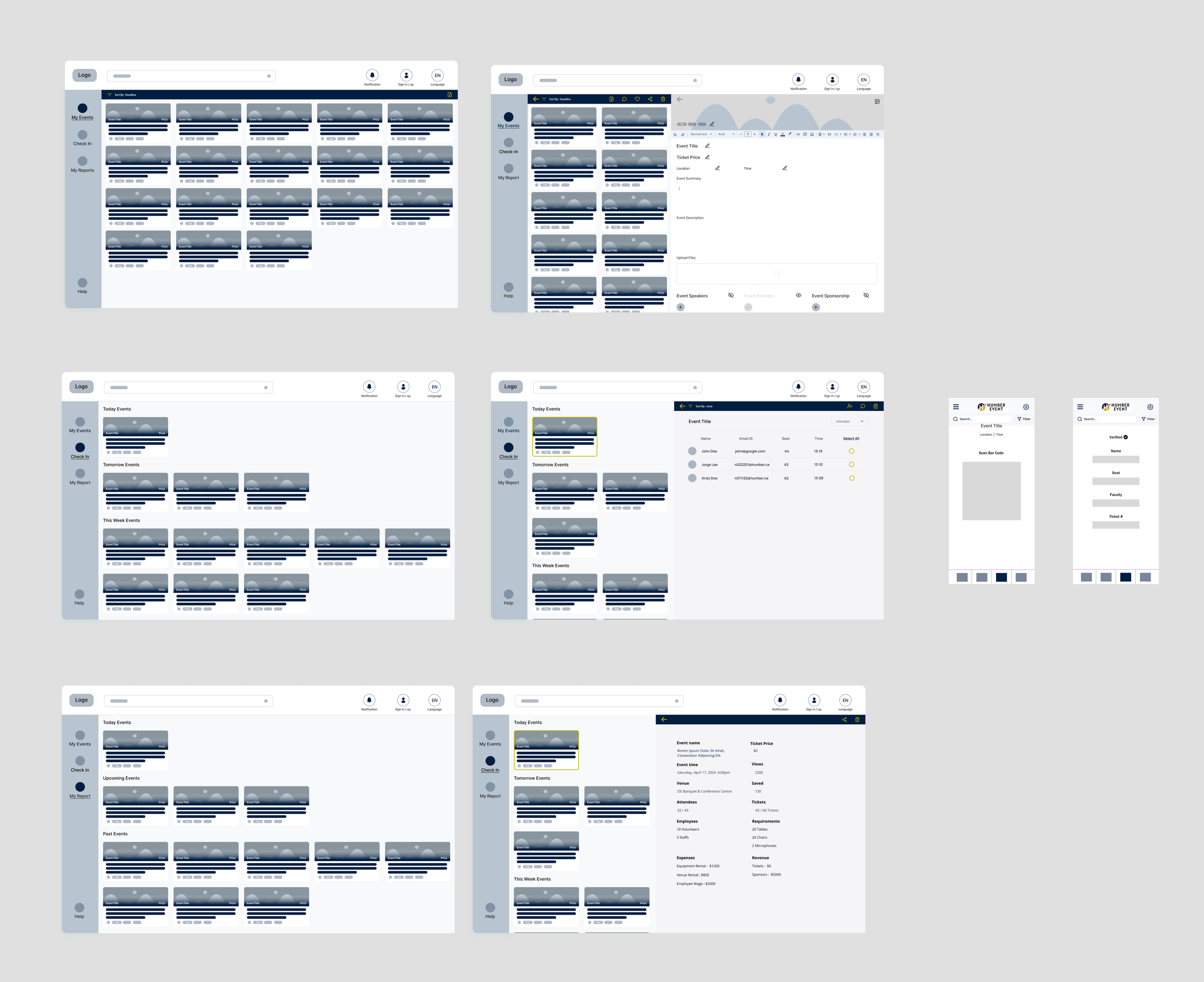
Wireframes
Lofi Prototype
Due to the tight timeline, effective time management was critical to the project’s success. I established clear deadlines for each team member to ensure a smooth workflow between designers and developers. Throughout the process, I also coordinated ongoing client feedback and incorporated it into our evolving design to stay aligned with stakeholder expectations.
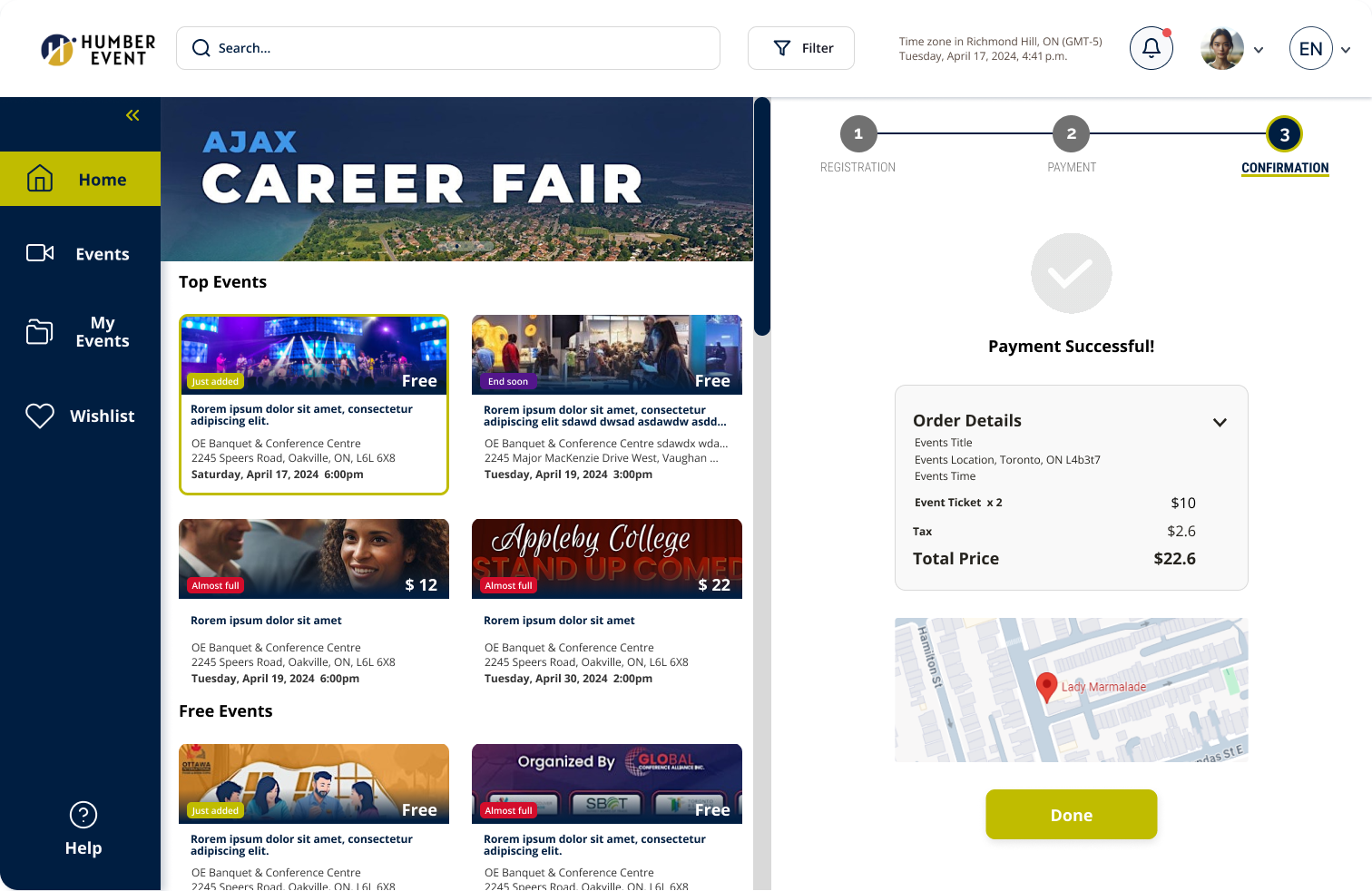
Below are highlights of the final product. Full Figma file can be viewed here.
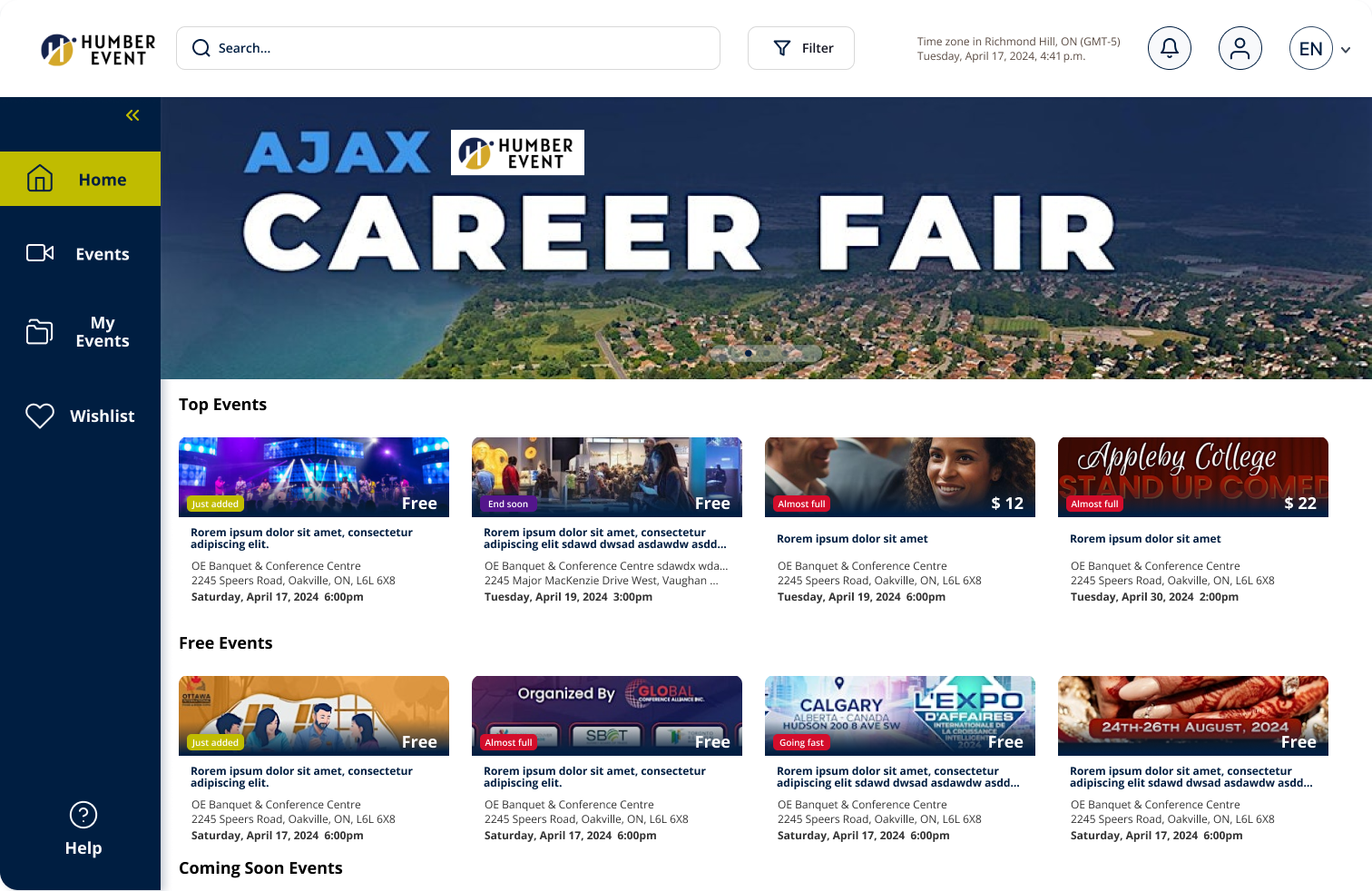
Final Prototype (Desktop)
Home page
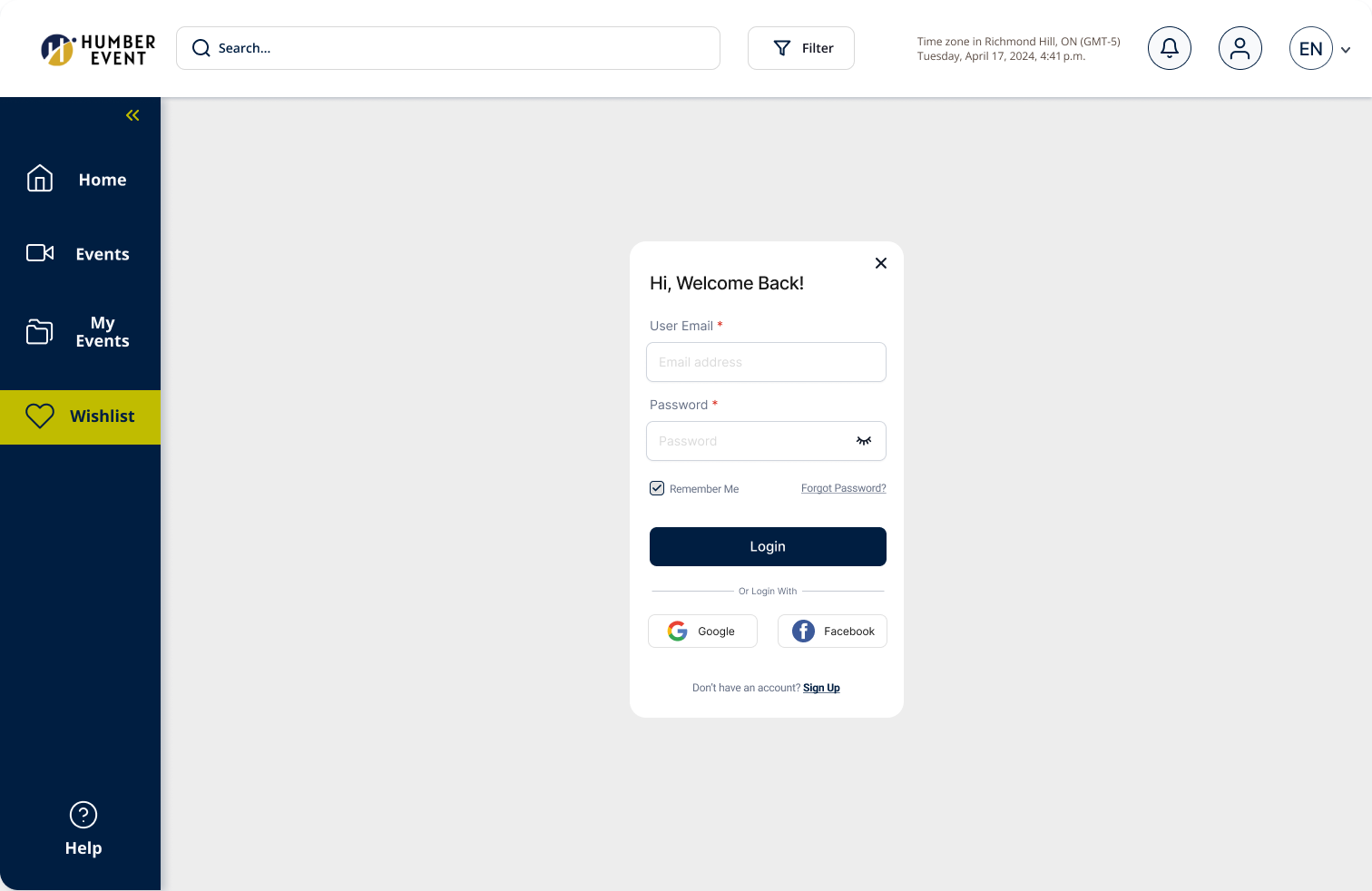
Log in
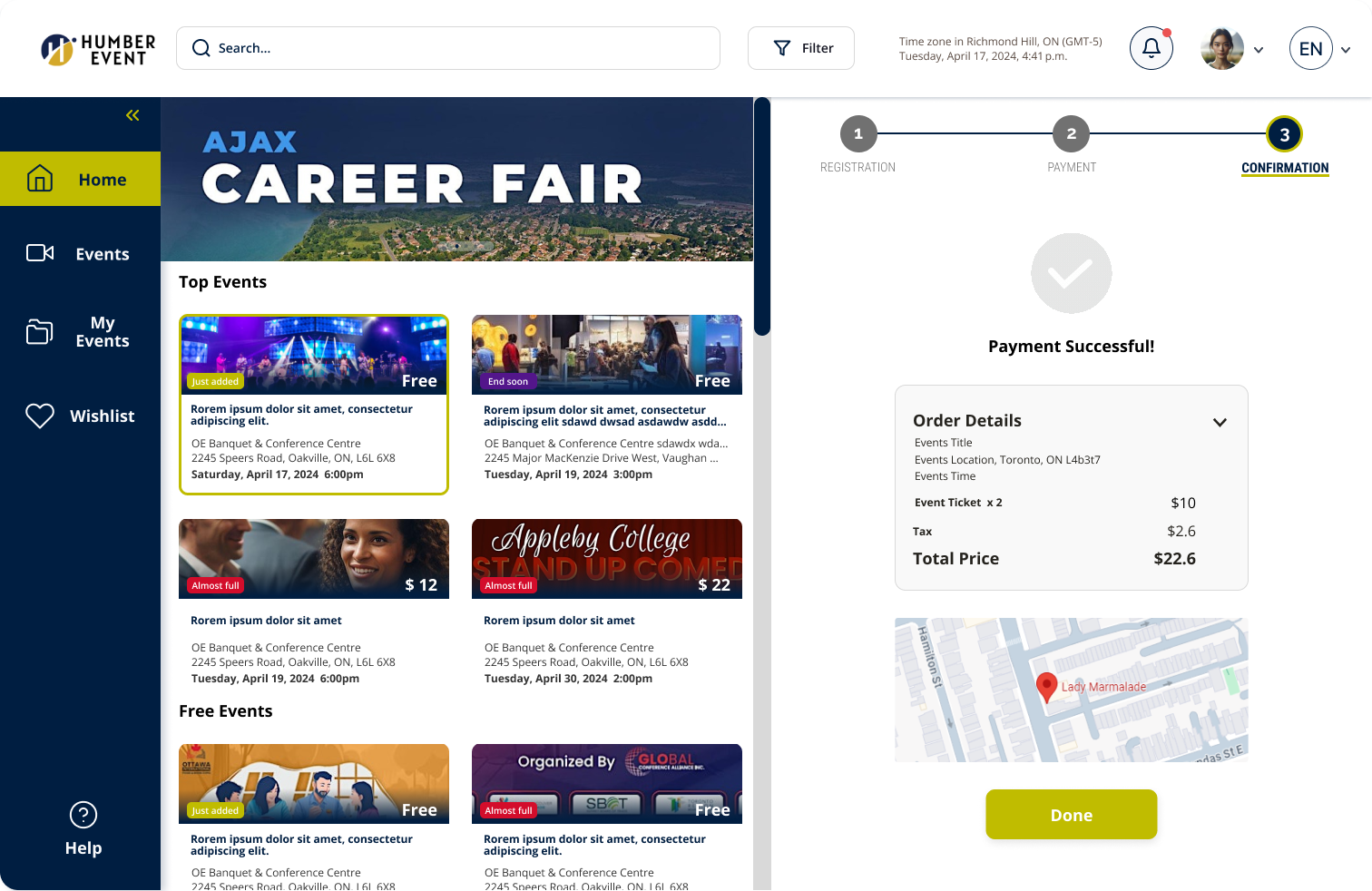
Ticket order
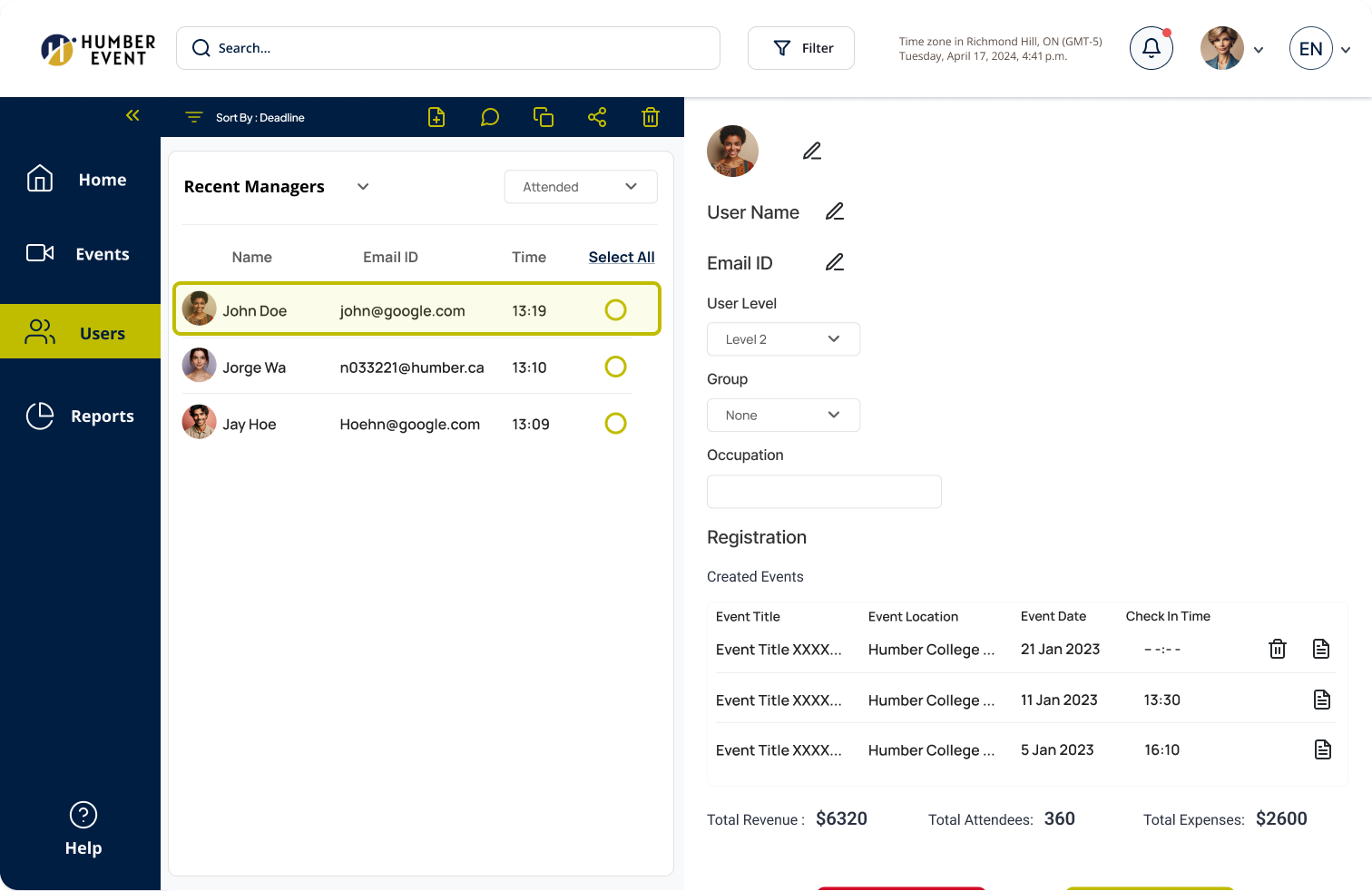
High level Admin
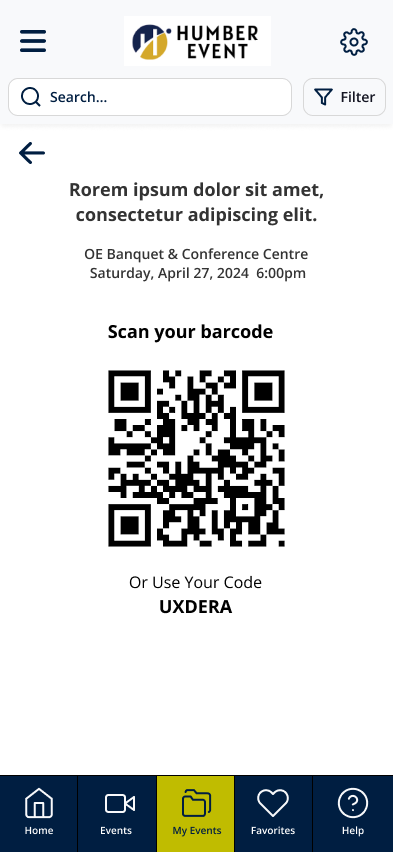
Final Prototype (Mobile)
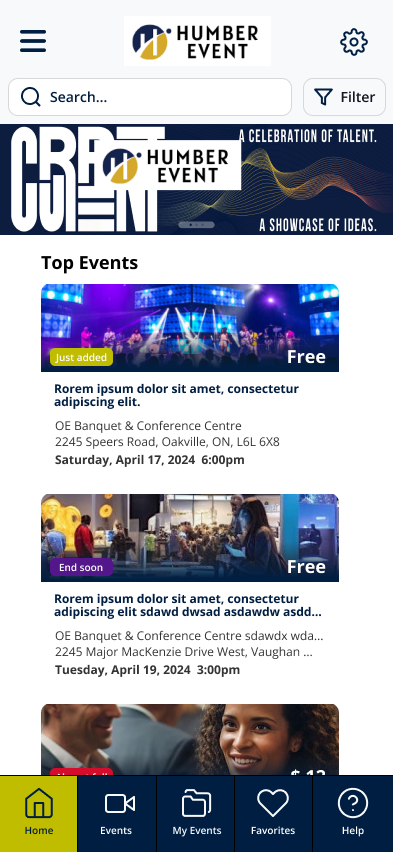
Home
Barcode scan
Ticket details
Outcomes & Lessons Learned
This was a challenging yet rewarding 6-week project that offered valuable opportunities for growth.
I gained hands-on experience leading a cross-functional team, working closely with developers and content strategists while designing for a real client. It also helped me sharpen my skills in both design execution and presentation.
Moving forward, I look forward to collaborating with professionals from diverse disciplines to bring more well-rounded perspectives into my design process — from research through to development.